Bật mí nguyên tắc thiết kế giao diện website đẹp mắt, chuẩn UX/UI
Trong thế giới ngày càng số hóa, website đóng vai trò quan trọng trong việc truyền tải thông tin và tương tác với khách hàng. Một giao diện website được thiết kế tốt không chỉ đẹp mắt mà còn mang lại trải nghiệm người dùng tuyệt vời. Trong bài viết này, chúng ta sẽ tìm hiểu về những nguyên tắc thiết kế giao diện website cơ bản mà mọi nhà thiết kế nên tuân thủ.
Nguyên tắc về bố cục và phân cấp
Phân cấp thông tin và nội dung
Khi thiết kế giao diện website, việc sắp xếp và phân cấp thông tin một cách hợp lý là vô cùng quan trọng. Người dùng thường đọc nội dung theo trình tự nhất định, do đó, bạn cần xác định và nhấn mạnh những phần quan trọng nhất.
- Sử dụng các tiêu đề (headings) để phân chia nội dung thành các phần rõ ràng.
- Đặt những thông tin quan trọng nhất ở vị trí nổi bật, thường là phần đầu trang.
- Sử dụng các thành phần giao diện như hộp, đường viền, màu sắc để nhấn mạnh các phần quan trọng.
- Áp dụng nguyên tắc "ưu tiên hình ảnh" bằng cách sử dụng hình ảnh, biểu tượng và đồ họa để truyền đạt thông tin nhanh chóng.
Bố cục rõ ràng và dễ đọc
Một bố cục rõ ràng và dễ đọc sẽ giúp người dùng dễ dàng tìm kiếm và tiếp nhận thông tin. Hãy tuân theo những nguyên tắc sau:
- Sử dụng bố cục lưới (grid layout) để sắp xếp các phần tử một cách hợp lý.
- Áp dụng nguyên tắc "dọc theo chiều mắt" bằng cách sắp xếp nội dung theo hướng đọc từ trái sang phải và từ trên xuống dưới.
- Chia nhỏ nội dung thành các phần, đoạn văn ngắn gọn và dễ đọc.
- Sử dụng khoảng trắng hợp lý để tách biệt các phần tử và tạo không gian thở cho giao diện.

Nguyên tắc tương phản và màu sắc
Tương phản
Tương phản là một nguyên tắc quan trọng trong thiết kế giao diện website, giúp nội dung dễ đọc và dễ nhìn hơn. Có một số cách để tạo tương phản:
Tương phản màu sắc
- Sử dụng màu sắc tương phản như đen/trắng, sáng/tối để tạo ra sự khác biệt rõ ràng giữa nội dung và nền.
- Áp dụng tương phản màu sắc cho các phần tử quan trọng như nút, liên kết hoặc tiêu đề để thu hút sự chú ý.
- Tránh sử dụng các màu sắc quá tương tự hoặc không đủ tương phản, điều này sẽ khiến nội dung trở nên khó đọc.
Tương phản kích thước
- Sử dụng kích thước khác nhau cho các phần tử quan trọng và ít quan trọng hơn.
- Áp dụng kích thước lớn hơn cho các tiêu đề, nút hoặc thông tin cần nhấn mạnh.
- Tránh sử dụng kích thước quá nhỏ hoặc quá lớn đối với nội dung chính, điều này sẽ ảnh hưởng đến trải nghiệm đọc.
Tương phản kiểu chữ
- Sử dụng kiểu chữ in đậm (bold) hoặc in nghiêng (italic) để nhấn mạnh các từ khóa hoặc thông tin quan trọng.
- Kết hợp các kiểu chữ khác nhau (serif, sans-serif, monospace) để tạo ra sự khác biệt giữa các phần tử.
- Tránh sử dụng quá nhiều kiểu chữ khác nhau, điều này sẽ làm giao diện trở nên rối loạn.

Màu sắc
Màu sắc đóng vai trò quan trọng trong việc tạo ra giao diện hấp dẫn và gây ấn tượng với người dùng. Tuy nhiên, việc sử dụng màu sắc phải tuân theo một số nguyên tắc sau:
Bảng màu thương hiệu
- Xây dựng một bảng màu thương hiệu nhất quán cho toàn bộ website.
- Sử dụng màu chính (primary color) làm màu nền hoặc để nhấn mạnh các phần tử quan trọng.
- Kết hợp màu chính với các màu phụ (secondary colors) để tạo ra sự đa dạng và hài hòa trong giao diện.
- Đảm bảo khả năng đọc rõ ràng khi sử dụng màu sắc, tránh sự xung đột giữa màu chữ và màu nền.
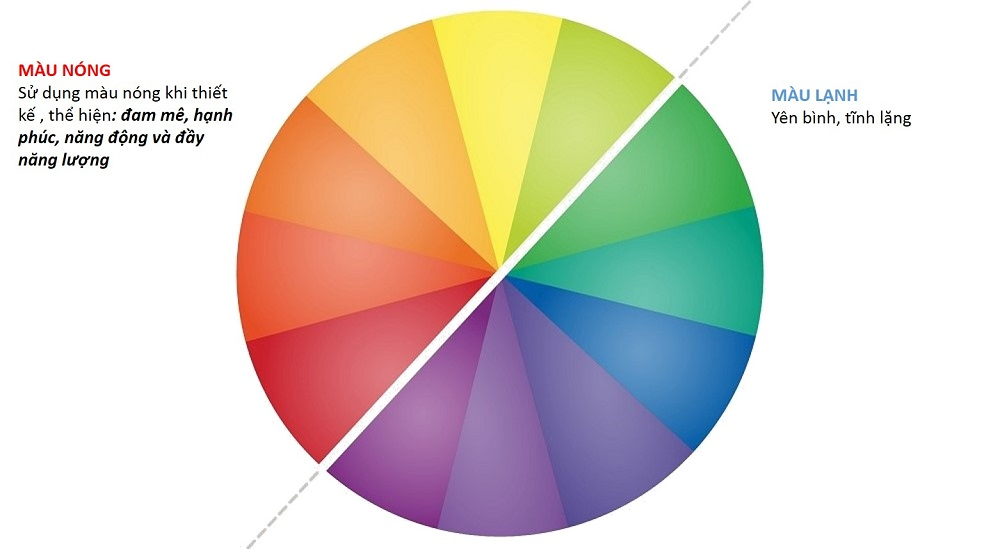
Ý nghĩa của màu sắc
- Hiểu rõ ý nghĩa và cảm xúc mà mỗi màu sắc mang lại để áp dụng phù hợp trong thiết kế.
- Sử dụng màu sắc để truyền đạt thông điệp hoặc tạo cảm xúc cho người dùng, ví dụ: màu xanh lá cây thường được liên kết với sự yên bình, màu đỏ thường biểu hiện sự nóng bức hoặc cảnh báo.
Nguyên tắc về khoảng trắng
Tầm quan trọng của khoảng trắng
Khoảng trắng không chỉ là "không gian trống" trên giao diện mà còn là một yếu tố thiết kế quan trọng giúp tăng tính thẩm mỹ và trải nghiệm người dùng. Việc sử dụng khoảng trắng đúng cách có thể:
- Tạo ra sự cân đối giữa các phần tử trên giao diện, giúp người dùng dễ dàng tập trung vào nội dung chính.
- Tạo ra sự thoải mái và dễ chịu cho mắt khi đọc và duyệt website.
- Nâng cao tính tương tác và trải nghiệm người dùng bằng cách tạo ra không gian "clickable" xung quanh các phần tử tương tác như nút hoặc liên kết.
Sử dụng khoảng trắng một cách hiệu quả
Để sử dụng khoảng trắng một cách hiệu quả trong thiết kế giao diện, bạn cần:
- Xác định các khu vực cần khoảng trắng để tạo ra sự phân biệt giữa chúng.
- Đảm bảo khoảng cách giữa các phần tử là đủ lớn để tránh sự chồng chéo và làm mất điểm nhấn.
- Sử dụng khoảng trắng để tạo ra sự lưu thông và dẫn dắt người dùng đến các phần quan trọng trên trang web.
- Hãy nhớ rằng, khoảng trắng không chỉ xuất phát từ việc để trống mà còn từ việc sắp xếp và tổ chức các phần tử một cách logic và hợp lý.

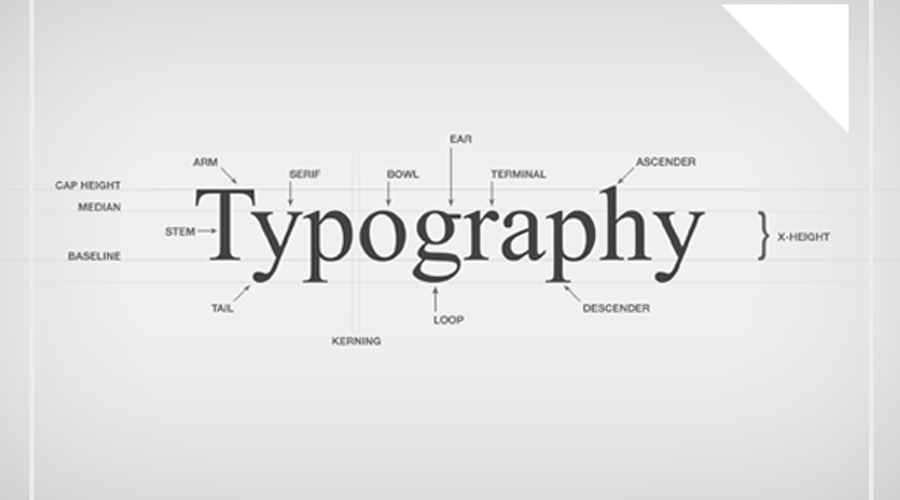
Nguyên tắc về phông chữ và chữ in
Lựa chọn phông chữ phù hợp
Việc lựa chọn phông chữ không chỉ ảnh hưởng đến sự độc đáo của giao diện mà còn đến trải nghiệm đọc của người dùng. Dưới đây là một số nguyên tắc cơ bản:
Độc đáo và dễ đọc
- Chọn phông chữ có kiểu dáng độc đáo nhưng vẫn đảm bảo tính đọc hiểu.
- Đảm bảo rằng phông chữ được sử dụng có đủ kích thước và độ nét để dễ đọc trên mọi thiết bị.
Nhất quán và hài hòa
- Giữ cho số lượng phông chữ được sử dụng trên giao diện ít và nhất quán.
- Cân nhắc việc sử dụng phông chữ in đậm hoặc in nghiêng để nhấn mạnh thông tin quan trọng.
Chữ in và kích thước chữ
Chữ in và kích thước chữ cũng đóng vai trò quan trọng trong việc tạo điểm nhấn và thu hút sự chú ý của người dùng. Dưới đây là một số lưu ý:
Chữ in
- Sử dụng chữ in đậm để nhấn mạnh tiêu đề, từ khóa hoặc thông tin quan trọng.
- Tránh sử dụng chữ in quá nhiều, điều này sẽ làm mất đi hiệu quả của việc nhấn mạnh.
- Kết hợp chữ in với chữ thường để tạo sự đa dạng và dễ đọc.
Kích thước chữ
- Sử dụng kích thước chữ lớn hơn cho tiêu đề và nội dung quan trọng.
- Đảm bảo rằng kích thước chữ đủ lớn để dễ đọc trên mọi thiết bị, đặc biệt là điện thoại di động.
- Cân nhắc việc sử dụng kích thước chữ khác nhau để tạo ra sự phân biệt giữa các phần tử trên giao diện.

Nguyên tắc về tương tác và phản hồi
Tương tác người dùng
Tương tác người dùng là một phần quan trọng của thiết kế giao diện website, giúp người dùng dễ dàng tương tác và điều hướng trên trang web. Dưới đây là một số nguyên tắc cơ bản:
Dễ sử dụng
- Thiết kế các phần tử tương tác như nút, biểu mẫu hay menu sao cho dễ nhìn và dễ click.
- Đảm bảo rằng các phản hồi từ người dùng như hover, click đều được xử lý một cách mượt mà và chính xác.
- Sử dụng hiệu ứng chuyển động như hover, scroll để tạo sự sinh động và thú vị cho trải nghiệm người dùng.
Dẫn dắt hành động
- Sử dụng màu sắc, kích thước và vị trí để dẫn dắt người dùng đến các phần tử tương tác như nút hoặc liên kết.
- Đảm bảo rằng các phần tử tương tác như nút submit, form input được thiết kế sao cho dễ nhận biết và sử dụng.
Phản hồi người dùng
Phản hồi người dùng là yếu tố quan trọng giúp người dùng biết họ đang tương tác với gì và kết quả của hành động của mình. Dưới đây là một số lưu ý:
Thông báo thành công hoặc lỗi
- Hiển thị thông báo rõ ràng khi người dùng thực hiện một hành động thành công hoặc gặp lỗi.
- Sử dụng màu sắc, biểu tượng hoặc văn bản để chỉ rõ tình trạng của hành động.
- Đảm bảo rằng thông báo được hiển thị ở vị trí dễ nhìn và dễ tìm thấy trên trang web.
Phản hồi thời gian thực
- Cung cấp phản hồi ngay lập tức khi người dùng tương tác với các phần tử trên trang web.
- Sử dụng hiệu ứng hoặc animation để làm nổi bật hành động của người dùng và phản hồi tương ứng.
- Đảm bảo rằng phản hồi thời gian thực được thiết kế một cách mạch lạc và không gây phiền toái cho người dùng.
Nguyên tắc về tối ưu hóa trải nghiệm người dùng
Tốc độ tải trang
Tốc độ tải trang là yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và cả SEO website. Để tối ưu hóa trải nghiệm người dùng, bạn cần:
Tối ưu hóa hình ảnh và video
- Nén hình ảnh và video để giảm dung lượng tải trang.
- Sử dụng định dạng hình ảnh phù hợp như JPEG, PNG để đảm bảo chất lượng và tốc độ tải trang.
- Sử dụng công cụ kiểm tra tốc độ trang như Google PageSpeed Insights để đánh giá và cải thiện hiệu suất tải trang.
Cache và compression
- Sử dụng cache để lưu trữ các tài nguyên của trang web và giảm thời gian tải trang cho người dùng quay lại.
- Kích hoạt compression để giảm dung lượng tải trang và tăng tốc độ trải nghiệm người dùng.
- Đảm bảo rằng server hosting có hiệu suất cao và đáp ứng nhanh chóng để đảm bảo tốc độ tải trang tối ưu.
Responsive design
Responsive design là một yếu tố không thể thiếu trong thiết kế giao diện website ngày nay. Để tối ưu hóa trải nghiệm người dùng trên mọi thiết bị, bạn cần:
Kiểm tra và thử nghiệm trên nhiều thiết bị
- Kiểm tra giao diện trên các thiết bị di động, máy tính bảng và desktop để đảm bảo tính nhất quán.
- Thử nghiệm các chức năng và tương tác trên mọi thiết bị để đảm bảo trải nghiệm người dùng mượt mà.
- Sử dụng công cụ kiểm tra thiết bị như Chrome DevTools để xem trước giao diện trên các loại thiết bị khác nhau.
Thiết kế linh hoạt
- Sử dụng đơn vị đo linh hoạt như % hoặc rem thay vì px để đảm bảo giao diện linh hoạt trên mọi kích thước màn hình.
- Đảm bảo rằng các phần tử trên trang web tự động điều chỉnh kích thước và vị trí để phù hợp với mọi thiết bị.
- Tối ưu hóa trải nghiệm người dùng trên thiết bị di động bằng cách ẩn/mở rộng các phần tử theo nhu cầu và kích thước màn hình.
Xem thêm: Xu hướng thiết kế website trong năm 2024.

Nguyên tắc về tính nhất quán thương hiệu
Màu sắc và logo
Màu sắc và logo là hai yếu tố quan trọng giúp xác định và tạo dấu ấn cho thương hiệu trên giao diện website. Để đảm bảo tính nhất quán thương hiệu, bạn cần:
Sử dụng màu sắc thương hiệu
- Áp dụng màu sắc chính của thương hiệu vào các phần tử trên giao diện như nền, tiêu đề, nút để tạo sự nhận diện.
- Đảm bảo rằng màu sắc được sử dụng phản ánh đúng giá trị và tính chất của thương hiệu.
Logo nhất quán
- Hiển thị logo của thương hiệu ở vị trí nổi bật và dễ nhận biết trên giao diện.
- Đảm bảo rằng logo được thiết kế sao cho phù hợp với kích thước và màu sắc trên mọi thiết bị.
- Link logo về trang chủ để tạo sự thuận tiện cho người dùng khi duyệt website.
Tone và voice
Xác định tone và voice
- Xác định tone (phong cách) và voice (giọng điệu) phù hợp với thương hiệu của bạn, có thể là chuyên nghiệp, thân thiện, hài hước, truyền cảm hứng,...
- Đảm bảo rằng tone và voice được sử dụng nhất quán trên tất cả các phần của website, từ tiêu đề đến nội dung mô tả sản phẩm.
Sử dụng ngôn ngữ thương hiệu
- Sử dụng ngôn ngữ đặc trưng của thương hiệu như từ khoá, cụm từ, khẩu hiệu để tạo sự nhận diện và gắn kết với người dùng.
- Đảm bảo rằng ngôn ngữ sử dụng phản ánh đúng giá trị, tinh thần và mục tiêu của thương hiệu.
Những lỗi thường gặp khi thiết kế giao diện website
Trong quá trình thiết kế giao diện website, có một số lỗi phổ biến mà các nhà thiết kế cần tránh để đảm bảo trải nghiệm người dùng tốt nhất. Dưới đây là một số lỗi thường gặp:
Thiếu tính nhất quán
- Sử dụng quá nhiều màu sắc hoặc font chữ không phù hợp, làm mất tính nhất quán trên giao diện.
- Đặt các phần tử quá gần nhau mà không có khoảng trắng, gây cảm giác chật chội và khó chịu cho người dùng.
- Sử dụng nhiều kiểu chữ in đậm, in nghiêng, gây khó đọc và hiểu nội dung.
Không tối ưu hóa trải nghiệm người dùng
- Thiết kế không đáp ứng, khiến trang web không hiển thị đúng trên các thiết bị di động.
- Tốc độ tải trang chậm do không tối ưu hóa hình ảnh, video và cache.
- Thiếu phản hồi hoặc phản hồi không rõ ràng khi người dùng tương tác.
Thiếu tính nhất quán thương hiệu
- Sử dụng màu sắc không phù hợp với logo và tone của thương hiệu.
- Logo không được hiển thị rõ ràng và dễ nhận biết trên giao diện.
- Tone và voice không nhất quán, gây hiểu lầm về thông điệp của thương hiệu.
Để tránh những lỗi này, các nhà thiết kế cần tuân thủ các nguyên tắc thiết kế giao diện cơ bản và luôn đặt trải nghiệm người dùng lên hàng đầu.
Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về những nguyên tắc thiết kế giao diện website cơ bản mà mọi nhà thiết kế cần biết. Từ việc xác định bố cục và phân cấp đến việc tối ưu hóa trải nghiệm người dùng và tính nhất quán thương hiệu, mỗi nguyên tắc đều đóng vai trò quan trọng trong việc tạo ra một giao diện website hấp dẫn và hiệu quả.
Việc tránh những lỗi thường gặp cũng đồng nghĩa với việc cải thiện trải nghiệm người dùng và tăng cường uy tín của thương hiệu. Hy vọng rằng những kiến thức và hướng dẫn trong bài viết sẽ giúp bạn thiết kế giao diện website một cách chuyên nghiệp và hiệu quả hơn. Liên hệ ngay hotline 0823 223 225 nếu bạn đang tìm một đơn vị thiết kế website uy tín, chất lượng.